For businesses, the need for powerful, high-quality, and cross-platform applications has assumed greater significance. Today, users expect frictionless experiences across devices.
Flutter, Google’s front-end toolkit released in 2017, has gained widespread popularity. It effectively creates visually appealing and platform-native apps from a single code base. Companies like Alibaba, BMW, and eBay Motors ave adopted Flutter to bring products to market faster, reduce development costs, and ensure a consistent experience across platforms.
This article gives a detailed breakdown of Flutter's architecture and the key features that enable Software Engineers to meet the requirements of today’s competitive and user-centric app development environment.
Table of Contents
Flutter’s Main Architectural Layers
Evolution of Flutter: From Flutter 2 to Flutter 3
Pros and Cons of Flutter for App Development
Tabular Comparison of Flutter Apps vs. Native Apps
Tabular Comparison of Flutter vs React Native
What is Flutter?
Flutter is a next-gen, cross-platform development toolkit built to develop high-performing mobile, web, and desktop apps with a single code base. It enables developers to complete tasks in a much shorter development time.
At its core, Flutter relies on the Dart programming language, which was created to perform efficiently. Flutter also has Dart as its user interface (UI) toolkit, which allows apps built on it to work fast enough to meet current users’ demands.
Unlike other cross-platform frameworks, Flutter doesn’t rely on native components or web views. Instead, it uses its rendering engine, Skia, which enables Flutter to control the app's performance and look. This gives Flutter a significant edge, allowing apps to perform more consistently across platforms and achieve smoother animations and transitions.
Additionally, Flutter provides a reactive UI library, where the application's state drives the look and feel of the UI from the root level. This eliminates the overhead of Developers constantly setting up UI components, which can save a lot of manual time in the Development workflow.
Furthermore, one of Flutter's strengths is its highly customizable widgets. Designers can produce exclusive and integral designs for your application that provide powerful functionality and a professional look.
A Detailed Breakdown of Flutter’s Main Architectural Layers

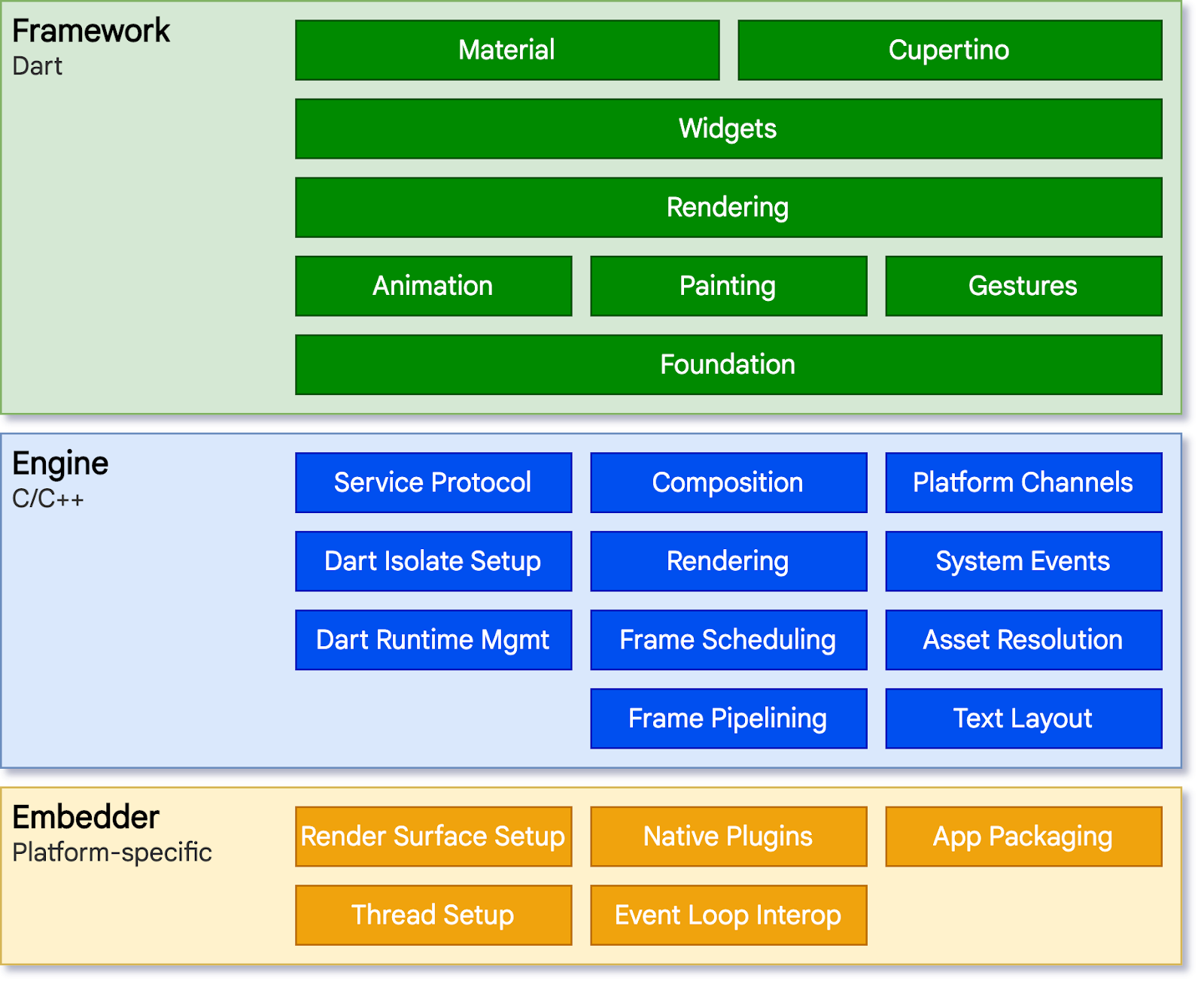
Flutter's architecture is built around three core layers:
- Framework
- Engine
- Embedder
Together, they make Flutter an efficient and capable app development tool.
Framework Layer
Flutter is structured around widgets, which are the building blocks of any app. Whether it's a button, an image, or a complex layout, widgets control every UI aspect. Flutter has a very reactive framework that allows the UI to respond dynamically to changes in the application status.
Developers spend most of their time on the framework layer, which renders UI elements and handles user interactions. Since everything is a widget, developers have complete control over the look and feel of their apps. Whether you're using built-in widgets or designing custom ones, Flutter makes it easy to adapt your app to match your design vision.
Engine Layer
Beneath the Framework Layer is the Engine Layer, powered by Skia, a high-performance 2D graphics library used by major platforms like Google Chrome.
Skia is why Flutter-based apps deliver smooth, high-quality animations and graphical performance. It is responsible for rendering textual content, images, and shapes, thus ensuring the app will render smoothly at 60 Frames Per Second (FPS).
Skia’s rendering capabilities allow Flutter to bypass the traditional platform UI components and render its elements. It is a huge win, given that Flutter does not rely on the bridge to communicate with native components.
Embedder Layer
The Embedder Layer integrates Flutter with the native operating system on each platform. It allows Flutter apps to communicate with native APIs and services, like cameras, sensors, or notification systems. Furthermore, platform channels in Flutter's framework simplify access to functional aspects of both iOS and Android while keeping a single codebase.
This tight integration with native platforms is one reason Flutter excels at delivering near-native performance, regardless of the platform on which it’s deployed.
Evolution of Flutter: From Flutter 2 to Flutter 3
Since the launch of its core functionalities, Flutter has taken considerable steps forward. Flutter 2 and 3 deliver improvements in performance and adaptability.
Flutter 2
In March 2021, Flutter 2 launched with the transformative capacity to create web applications, mobile apps, and desktop apps. Software Developers could build web applications using Flutter with the same codebase. This represented a major progress point for organizations eager to find inexpensive approaches to building apps across multiple platforms without repeating tasks.
Additionally, null safety was added to Dart through Flutter 2, which raises code stability and minimizes runtime errors by supporting developers in preventing null reference issues.
Flutter 3
With the release of Flutter 3 in May 2022, support for desktop applications, especially MacOS, Windows, and Linux, improved. Compared to previous versions, this one strengthened performance on every platform by decreasing latency and enhancing smoothness in UI rendering.
The integration of Flutter 3 with Google's Material You design gave developers more choices for shaping their applications' visuals. This allows them to maintain a unified contemporary design no matter what device they use.
What are the Pros and Cons of Flutter in App Development?
Although Flutter is unquestionably a versatile framework, just like any framework, it has its pros and cons.
Pros
- High Performance: The Skia rendering engine allows Flutter to deliver smooth, high-performance UIs across platforms with seamless animations and fast load times.
- Hot Reload: One of Flutter’s standout features is Hot Reload, which allows Developers to see changes in real time without restarting the app. It significantly speeds up development, enabling faster iteration and testing of new features.
- Customizable Widgets: Flutter provides flexible, customizable widgets, allowing developers to create unique user interfaces that maintain a consistent design across all platforms.
Cons
- Large App Size: Due to the inclusion of the Dart runtime and additional libraries, Flutter apps tend to have larger file sizes than native apps. This can be a drawback for users with limited storage space (mostly mobile platform users), though Google is continually working on reducing the size.
- Limited Third-Party Libraries: While Flutter’s ecosystem is growing, it’s still not as mature as other frameworks like React Native or native development.
- Platform-Specific Issues: Although Flutter excels at cross-platform development, there are occasional challenges with accessing platform-specific features or hardware, such as integrating native device functionality or optimizing performance for advanced hardware. This is especially true when working with less common APIs.
Tabular Comparison of Flutter Apps vs. Native Apps
Having understood the pros and cons of Flutter development, let's see how it compares with native apps. Here’s a table highlighting the differences between the two based on a variety of key factors:
Flutter vs React Native
As we have highlighted, Flutter, developed by Google, uses the Dart programming language and renders everything through its own graphics engine, providing native performance and pixel-perfect UI consistency across platforms.
On the other hand, React Native, created by Facebook (now Meta), leverages JavaScript and React concepts, translating components into native platform widgets for a more platform-specific look and feel.
From a Development perspective, Flutter offers a more cohesive ecosystem with comprehensive tooling, hot reload capabilities, and extensive widget libraries built specifically for the framework. React Native benefits from the vast JavaScript ecosystem and allows developers to leverage existing web development skills, though it often requires platform-specific code for complex features.
Performance-wise, Flutter generally provides more predictable performance across platforms due to its compiled nature, while React Native performance can vary depending on the complexity of the bridge operations between JavaScript and native code.
Tabular Comparison of Flutter vs React Native
It is safe to say that the choice between Flutter and React Native often depends on team expertise, project requirements, and long-term maintenance considerations.
Flutter excels in scenarios requiring pixel-perfect UI consistency and high performance, while React Native is ideal for teams with strong JavaScript backgrounds who prioritize rapid development and platform-native user experiences.
Conclusion
Flutter emerges as the choice for Developers and organizations looking to develop attractive and high-performing applications. Its architecture, fueled by the Dart language and Skia engine, enables developers to build smooth and responsive interfaces without having to manage multiple codebases.
With updates such as Flutter 2 and Flutter 3, it keeps evolving as a reliable and adaptable solution for developing apps across platforms. On the plus side, Developers can create apps in much less time, and businesses can also save on development costs and time to market. In a world with high user expectations when it comes to app experiences, Flutter gives Developers tools to produce solutions that perform flawlessly across mobile, web, and desktop devices.
You may also be interested in:
Ember JS vs React JS: Comparing Javascript Technologies
Monolithic vs Microservices Architecture: Key Differences
AWS ECS vs AWS Lambda: 5 Main Differences
Pulumi vs Terraform: Similarities and Differences
Single-Cloud vs Multi-Cloud: 7 Key Differences
Overcoming Challenges of Hiring PHP Developers from Latin America
More cost-effective than hiring in-house, with Nearshore Boost, our nearshore software development service, you can ensure your business stays competitive with an expanded team and a bigger global presence, you can be flexible as you respond to your customers’ needs.
Learn more about our services by booking a free consultation with us today!
%20(1)%20(1)%20(1).png)





